Sub-grid display behavior in the Dynamics 365 Unified Interface
Zoe Sands, 18 July 2019
With the release of the Dynamics 365 Unified Interface, Microsoft has taken steps to make forms less cluttered and more appealing to the eye when used on different sized screens.
We all know that when a browser window is made too narrow to display a three-section wide tab, it will push the right most tab below the other tabs to keep form readable. Microsoft have now introduced a measure to help keep sub-grids clean and readable by rearranging them according to the window size. This is called Reflow.
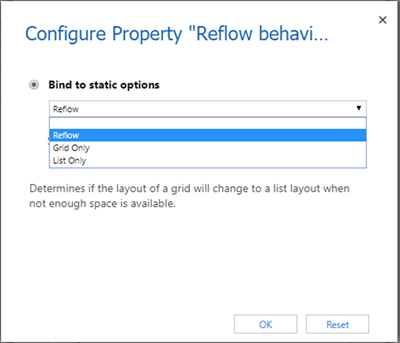
Reflow gives us the control to determine if we would like to use Grids and/or Lists and when they are used. By default, reflow is used on all types of mediums (Web, Tablet, Phone). The List view will be shown when space is limited. These options are configurable, and you can opt to only use one or the other if that suits your requirements.
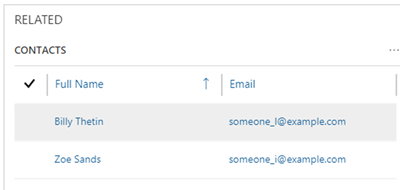
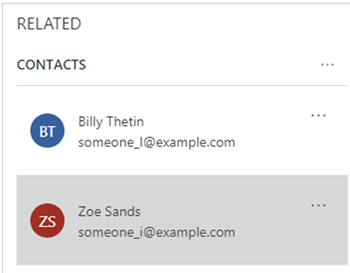
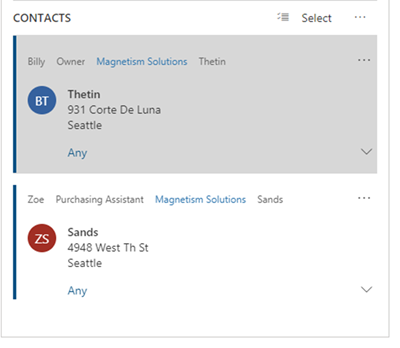
The following shows the Grid and List views available in CRM. The Grid by default will be displayed to users when they are on a larger screen.
If you would like to have a go at configuring Reflow for your grids, please try this.
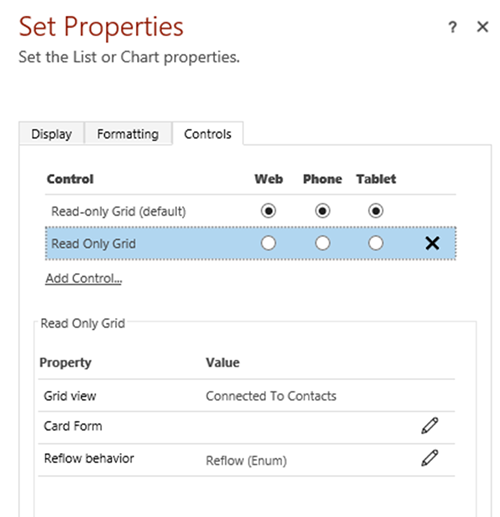
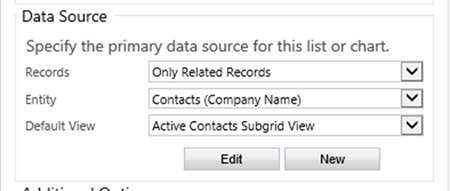
In the form editor open a sub-grid for editing and go to controls, add a new Read Only Grid Control.
• The Grid view is set by default to match the Grid defined in the Display configuration .
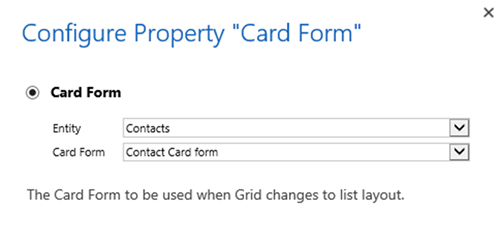
• The Card Form is blank by default meaning it will use the first three columns from the Grid as shown in the examples above. If you define a card, then the card you have set will be used in the list instead.
Once this is defined you will be shown the card form instead of the First three columns of your grid, as shown below.
• Reflow Behavior lets you define if only one behavior should be used and what that is.
I hope this will be useful for you when designing your forms and sub-grids.