Address Autocomplete in Dynamics CRM 4
Vitalii Symon, 15 July 2010
In this article we’ll create an autocomplete field which will pull information from CRM and then populate several fields with the selected value. This is useful when you enter addresses which are presented with several independent fields (e.g. Street, City, ZIP) in CRM.
Since Dynamics CRM forms support JavaScript we can attach jQuery autocomplete to the form. But firstly we have to grab information from the database. In this example we’ll be using NZ Post addresses.
Create a web handler which would return results on demand, for example:
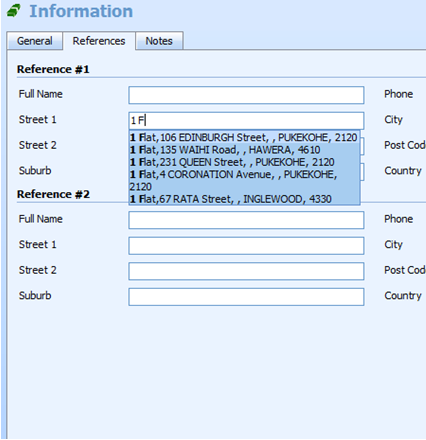
1 Flat,106 EDINBURGH Street, , PUKEKOHE, 2120|5f2311b9-1574-df11-b503-000000000000
1 Flat,135 WAIHI Road, , HAWERA, 4610|5a6519bf-1574-df11-b503-000000000000
1 Flat,231 QUEEN Street, , PUKEKOHE, 2120|9c1cfdb2-1574-df11-b503-000000000000
1 Flat,4 CORONATION Avenue, , PUKEKOHE, 2120|531cfdb2-1574-df11-b503-000000000000
1 Flat,67 RATA Street, , INGLEWOOD, 4330|0f2411b9-1574-df11-b503-000000000000
21 Flat,169 WELLINGTON Street, , PUKEKOHE, 2120|4f2311b9-1574-df11-b503-000000000000
The first part of each line is the text that’s displayed to the user. The second part is the ID of the record (i.e. you need to call some other service or set lookup field value).
To deploy the handler into CRM:
- Create a myApp folder in C:\Program Files\Microsoft Dynamics CRM\CRMWeb\ISV folder and convert it to a web application using IIS.
- Copy the following files to newly created folder.
/autocomplete/post.ashx
/scripts/jquery-1.3.2.min.js
/scripts/jquery.autocomplete.js
/web.config - Now your files are accessible through the following url http://yourcrmserver/isv/myApp/autocomplete/post.ashx
- Inject autocomplete J.S. file http://yourcrmserver/isv/myApp/scripts/jquery.autocomplete.js into CRM webform
- Hook into a field using the autocomplete javascript library
Publish your customization, open your form and type several symbols.