CRM 2013 – JavaScript Alerts and Confirmations
Roshan Mehta, 02 October 2013
The Xrm.Utility library in Dynamics CRM 2013 provides new functions to display alerts and confirmations in CRM forms. In previous versions of CRM, you would have to use the alert() and confirm() JavaScript functions, but these are now supported in the CRM 2013 SDK with some additional options.
Xrm.Utility.alertDialog
This function takes in two parameters:
message: The message you wish to display in the alert.
onCloseCallBack: A function to execute when the user clicks on OK or closes the alert window using the X button.
Example:
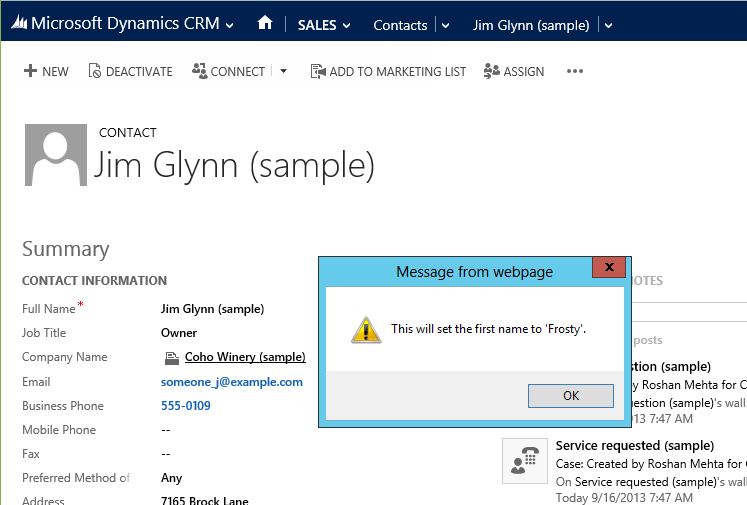
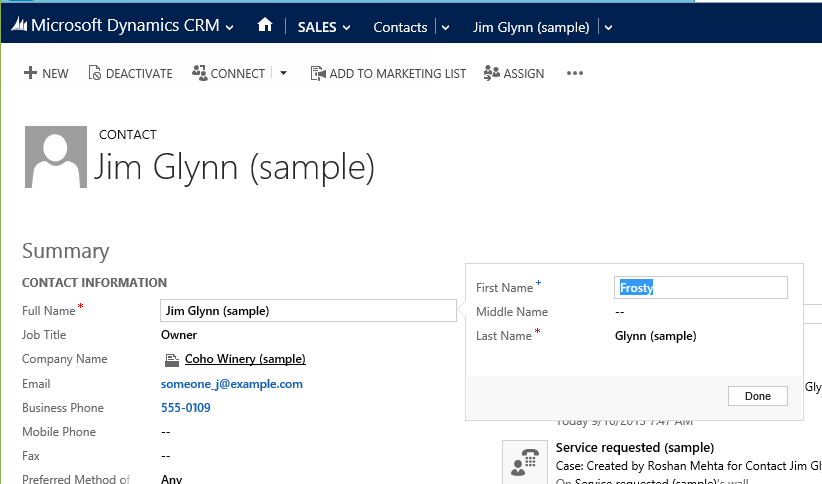
The following code will display an alert and then will set the First Name field of a Contact to “Frosty” when the user clicks on OK.
CRM2013.showAlert = function () {
Xrm.Utility.alertDialog("This will set the First Name to 'Frosty'", function () {
Xrm.Page.getAttribute("firstname").setValue("Frosty");
});
}


Xrm.Utility.confirmDialog
This function takes in three parameters:
message: The message you wish to display in the alert.
yesCloseCallback: A function to execute when the user clicks on Yes.
noCloseCallback: A function to execute when the user clicks on Cancel.
Example:
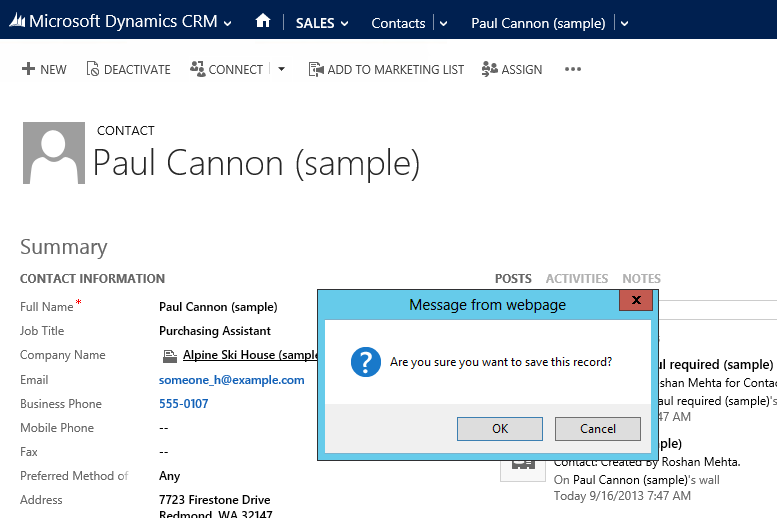
The following code will prompt the user to confirm if they want to save the form. If they select Yes, the form will save. If they select Cancel, the Email Address field will have focus set.
CRM2013.showConfirmation = function () {
Xrm.Utility.confirmDialog("Are you sure you want to save this record?",
function () {
Xrm.Page.data.entity.save();
},
function () {
Xrm.Page.getControl("emailaddress1").setFocus();
});
}

It is great to see native JavaScript functions being added to the Dynamics CRM 2013 SDK. This means that you can still achieve the same functionality but in a totally supported manner.