Dynamics CRM 2015 JavaScript Form Notifications on Steroids
Paul Nieuwelaar, 12 August 2015
In a recent project I worked on, we needed to display a hyperlink in the form notification so that a user could click on it to open up an external webpage with parameters from the form. This proved to be a lot more difficult than initially anticipated, as CRM does not render any HTML tags that you pass into its setFormNotification function. This meant we needed some way of editing the HTML of the notification, which of course is unsupported. We also found that CRM re-renders the form notifications without warning when certain things happen, such as when the form is saved, or when additional notifications are added/removed. This meant any custom HTML was wiped randomly without any way to control it.
Because of these limitations, I decided to just create my own notification bar, using all the existing features available to the Xrm.Page.ui.setFormNotification SDK function, but also added a whole range of new features outlined below.
To download this package, check out the solution on CodePlex: https://notifyjs.codeplex.com/
Features
- Any existing code using Xrm.Page.ui.setFormNotification and Xrm.Page.ui.clearFormNotification can easily be updated to use Notify.add and Notify.remove without the need to modify any parameters, and without any noticeable differences
- Allows you to add buttons and/or hyperlinks into the notification, with custom JavaScript triggered on click
- Supports additional icons, including SUCCESS, QUESTION, and LOADING
- Supports custom HTML tags to be used manually in the notification message for greater flexibility
- Ability to manually close a notification using the 'X' on the right hand side
- Has smooth slide in and out transitions when adding and removing notifications
- Ability to specify a duration after which that particular notification will disappear
- Supports displaying notifications inside views from command bar buttons (only in web client - must specify duration)
Add Notification
Adds or overwrites a notification on the custom notification bar. Note that this notification bar is separate to the CRM Notification bar.
Parameters: Message, Icon, Unique ID, Buttons (array), Duration (seconds - optional)
All parameters are technically optional. If there's no icon specified the icon will be removed. If the unique ID is not specified, the ID will be null (and any new notifications with no ID will overwrite that one). The buttons are optional and will display after the message in the order they are added to the array. Duration is optional, and if not specified the notification will only disappear if the user manually dismisses it or if other code removes it.
Supported Icon types are: "INFO", "WARNING", "ERROR", "SUCCESS", "QUESTION", "LOADING"
Each button object in the array should have a 'text' to display on the button or hyperlink, a 'callback' function to call when the button or hyperlink is clicked, and optionally a 'type' of 'link' or 'button' (defaults to button if not specified)
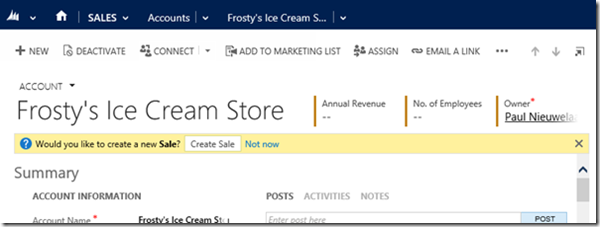
Notify.add("Would you like to create a new <b>Sale</b>?", "QUESTION", "sale", [{ type: "button", text: "Create Sale", callback: function () { Notify.add("Sale created successfully!", "SUCCESS", "sale", null, 3); } }, { type: "link", text: "Not now", callback: function () { Notify.remove("sale"); } }]);
Remove Notification
This function removes one or all notifications from the custom notification bar. If an ID of a notification is passed to this function, that notification will be removed. If no ID is passed to this function, all notifications will be removed.
Parameters: Unique ID (optional)
// Remove a single notification
Notify.remove("sale");
// Remove all notifications
Notify.remove();
To download this package, check out the solution on CodePlex: https://notifyjs.codeplex.com/


![clip_image002[7] clip_image002[7]](https://magnetismwebsite.blob.core.windows.net/blogfiles/paulnieuwelaar/5aaefcf9-3769-4f21-8b3f-99aa4d2a0333-Windows-Live-Writer/Dynamics-CRM-2015-JavaScript-Form-Notifi_116C8/clip_image002%5B7%5D_thumb.png)
![clip_image002[9] clip_image002[9]](https://magnetismwebsite.blob.core.windows.net/blogfiles/paulnieuwelaar/35ab59db-b680-4fa0-ba9a-5f565de4ca62-Windows-Live-Writer/Dynamics-CRM-2015-JavaScript-Form-Notifi_116C8/clip_image002%5B9%5D_thumb.png)