SSRS: Using Page Size and Interactive Size to Manage Printing
Nathan Eccles, 30 October 2013
When design a report you often run into a conflict between how you want your report to display in a report viewer, versus how you want it displayed as a PDF for printing purposes.

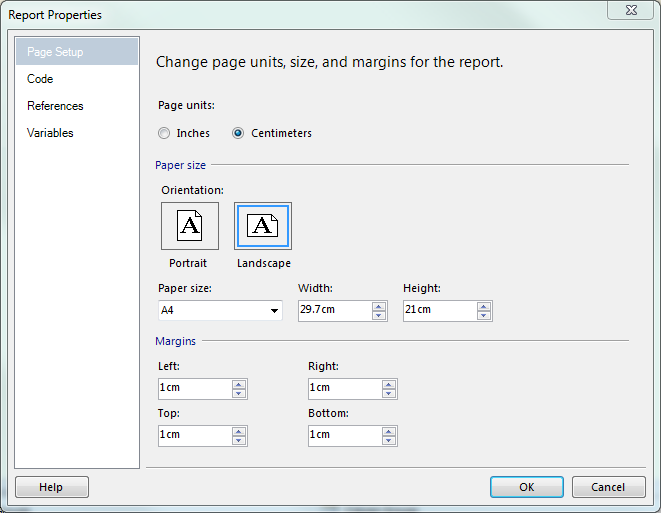
By right clicking the report in SSRS we can get to Report Properties, which lets us edit the page size and margins for exporting to PDF and printing.
Editing the Page Size can allow you to ensure your report is taking the most of the available space, by either having the size smaller than a typical page which will make the report display larger when printed, or having a larger size which will allow for more content to be displayed, but at a smaller size. When printing from the PDF, you can simply choose to “Fit” the custom page size onto A4 and it will fit it nicely for printing. Below are some examples:
| 20cm x 14cm (small) | 29.7cm x 21cm (normal) | 50cm x 30cm (big) |
 |  |  |
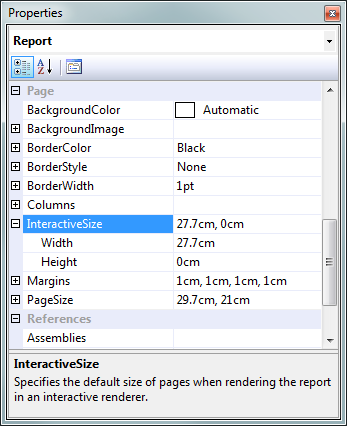
What we don’t see through Report Properties though is the Interactive Size, which determines how the report is rendered in the report viewer.To access this we need to go into the Properties tab and select “Report” from the drop down list (or have the report itself in focus when you open Properties).

Here you can see we have access to modify the Interactive Size, as well as the Page Size and Margins. As this property suggests, it modifies the size of the page that the user interacts with when rendered through a report viewer.
The most useful trick here is setting the Interactive Height to 0. This tells the report to never break and display all data on a single page. Because we have our Page Size set up correctly, it will still put the appropriate page breaks in when exported to PDF, and will print properly, but it saves the user having to continuously click to go through to the next page when viewing the report.
An important point to note here is that if your report is loading a substantial amount of data, there could be significant performance losses by not using paging, and with mammoth amounts of data, your report may fail to run altogether.
Naturally this property can also be set to a specified height, allowing for more data to be displayed per page, without putting any noticeable impact on load times.
One cool trick which works nicely if you are rendering the entire report onto a single page is fixing the first row in place so that it stays as the first visible row regardless how far down the page you are. This can be coupled with repeating this row on each new page so that it is still nicely presented for printing. I will be covering how to implement these features in my next blog, so stay tuned!