CRM 2013: JavaScript – A New Feel for Disabled Fields
Nathan Eccles, 10 September 2013
I’m sure we’re all familiar with the old style of disabling a field. That somewhat mournful, and often deceiving greyed out box which can leave users confused and wondering why there is this field on the form which they can see but can’t edit for some reason.
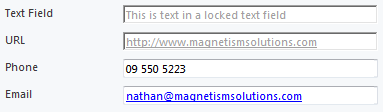
CRM 2013 has changed the appearance of disabled fields to put a locked padlock beside the fields to give a clear visual representation to the user that the field is no longer editable.
Along with this, and perhaps more importantly, URLs are now clickable from disabled fields making for a nicer over-all user experience, and meaning we no longer have to be so careful about conditionally disabling URL fields.
CRM 2011

CRM 2013

CRM 2013 brings with it a raft of new ways of doing things and a complete styling overhaul, stay tuned for upcoming blog posts as I uncover more of the JavaScript offerings the new version of CRM has in store for us!