How to Embed Websites using IFrames from the Dynamics 365 Sitemap
Miguel Nepomuceno, 07 November 2017
Websites allow us to extend various functionalities and bring information into Microsoft Dynamics 365. By being connected with these websites, we can bring together different web components while also offering extended solutions to our users. In this blog, I will show you how to embed websites using IFrames from the Microsoft Dynamics 365 sitemap.
By embedding web content into Dynamics 365 brings with it different advantages. This includes a more fully-fledged immersive experience within Microsoft Dynamics 365, as well as the ability to navigate more fluidly in between the website and Dynamics 365. By allowing the website to be accessible in the sitemap, we can easily access the chosen website from anywhere in Dynamics 365. Having it as an IFrame also allows the user to access the website within Dynamics 365 without ever leaving the web client.
Setting Everything Up
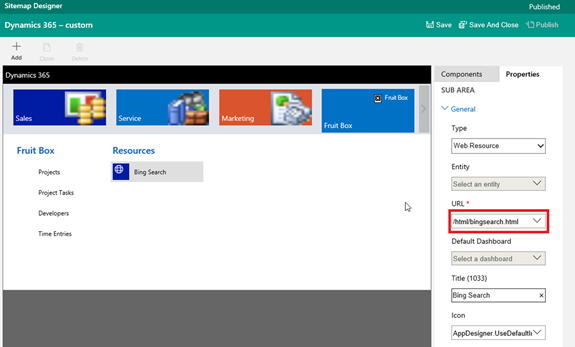
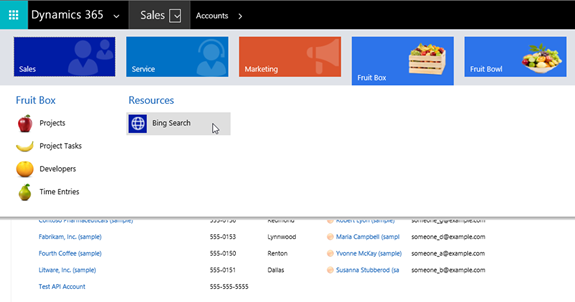
A possible scenario for this requirement is that users frequently need to access a search engine for resolving customer issues. In this blog, we are going to use www.bing.com as our example website. The first thing we need to do is set up the sitemap components in Dynamics 365. I’ve made a Sub Area called Bing Search under the Resources Group, which refers to a HTML Web Resource called mag_/html/bingsearch.html.
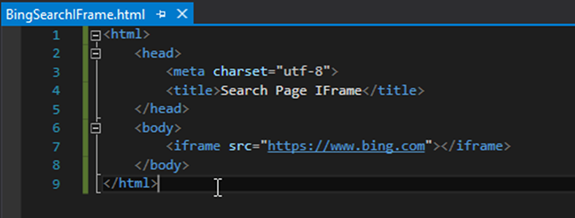
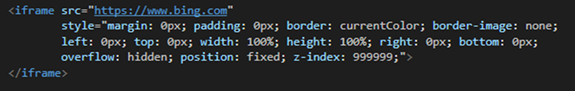
We can then construct a simple IFrame within our HTML Web Resource. The best practices for this is to get the website URL into my HTML Web Resource from a configuration file or a custom Setting entity for configuration maintainability and portability of code. Since we’re possibly accessing CRM components, we would need to use the Global Context with JavaScript. But for purposes of this demonstration, I’ve hard-corded the example website URL into the IFrame tag below.
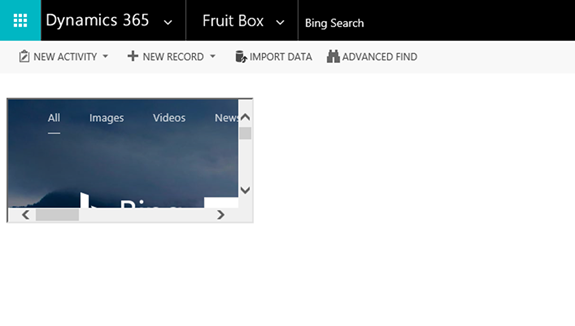
This would yield the example website embedded into Microsoft Dynamics 365 in the screenshot below.
This would obviously not be feasible for our users accessing the embedded web content. The IFrame is too small to be usable. For a more immersive look-and-feel, we would want to take advantage of how much real estate we can cover by having it cover the whole screen space. We need to set the attributes of the IFrame HTML tag to spread over the whole screen available in Dynamics 365. By setting the height and width within the style attribute allows us to specify the height and width of the IFrame as a percentage of the containing element. This is a workaround to changes in HTML5 where the width and height attribute can no longer take percentages (width and height attribute values in HTML5 must be in pixels).
Testing This Through
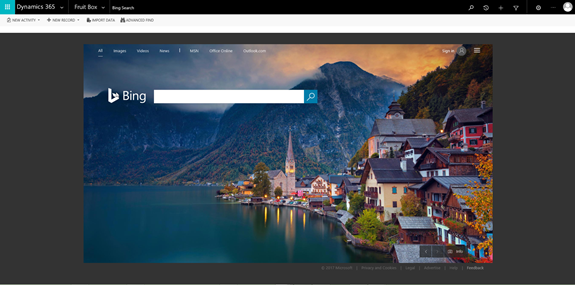
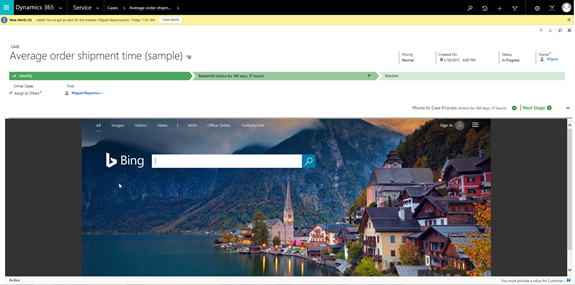
Now that we’ve finished setting this up, we can test our embedded website by first navigating through the sitemap Sub Area we’ve created. In the screenshot below, I’ve navigated from the Active Accounts View into the Bing Search Subarea in the Dynamics 365 sitemap.
What we end up getting is our web content embedded in the Dynamics 365 as we would expect. The IFrame being configured to take over the whole screen adds to the immersive look-and-feel of the website being within Dynamics 365. This gives Dynamics 365 an extended functionality of having websites available within the web client, while also giving the user the ability to easily navigate to other parts of Dynamics 365 as they are still within the application.
Further Application
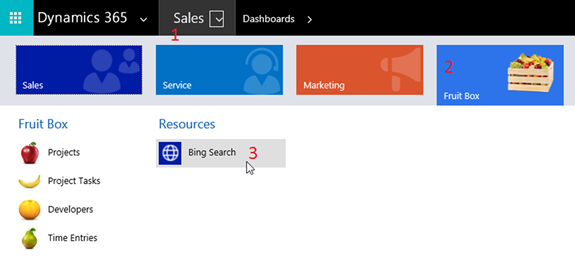
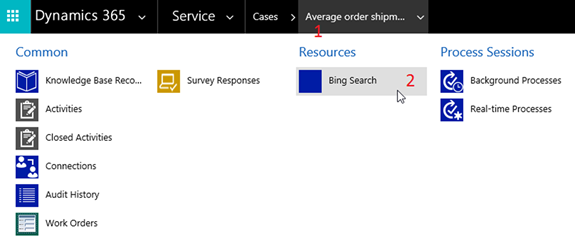
The beauty of having this available in an HTML Web Resource is that we can reuse this in Dynamics 365. A common customer requirement is having web components available from the navigation pane of an entity form. This is so that the client can have this readily available from an entity record. This could save users 1 to 2 clicks when they have to frequently access the web content. In our current setup of having our embedded website available from the global sitemap we need 3 clicks to access it. In our current setup (screenshot below) we need to click the 1) Root sitemap button, 2) Fruit Box Area, then the 3) Bing Search Sub Area.
Let’s say users need to access the Bing Search frequently to search across the web when they are managing Cases. If we have our embedded URL into the navigation pane of the Main Form of the Case entity, users only need 2 clicks to access the web content. Saving 1 click may not be a lot in terms of how much extra effort we have to put into replicating our embedded website across a form. But this is big from a usability perspective. We can save a lot of unnecessary user actions over time, and can make the lives of our users happy. The screenshot below is the number of clicks taken to access the embedded Bing Search from the Case record navigation pane.
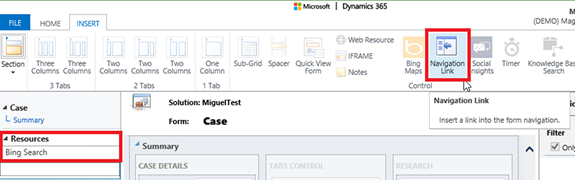
To set this up, we can configure this on the form by inserting it via Insert Navigation Link in the Form Editor for the Case Main Form.
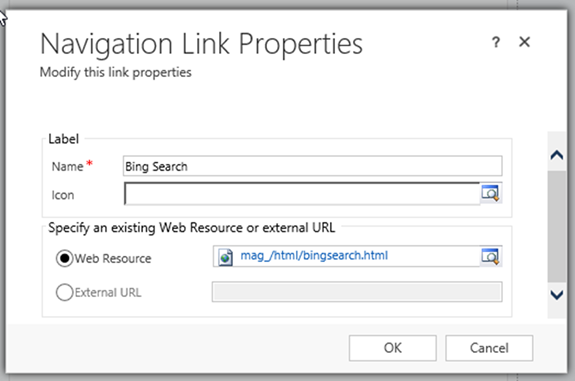
From here, we can simply refer to our Bing Search Web Resource that we used earlier. Do note that if we are accessing CRM components from a Configuration or Settings entity to retrieve our website we can use the Xrm.Page.context instead in our JavaScript.
Once we’ve finished setting that up, we can now access the embedded website using an IFrame from the navigation pane of the Case record. As you can see, the IFrame takes up the space where we usually find an associated entity view.
IFrames allows external webpages to be embedded into an HTML document. By embedding it into Dynamics 365 and having it readily available globally via the sitemap gives your users great flexibility, additional functionality, and have its users immersed in having it embedded with Dynamics 365 content.