Creating a new PowerApps Portal integrated with Dynamics 365
Jordan Hohepa, 02 August 2019
Over the past few months Microsoft have talked about a new App Type in PowerApps which is called the PowerApps Portal. This will allow organizations to create a website, similar to the currently available Dynamics 365 Portal, which will allow External Users to interact with the organizations systems. This feature has been in Private Preview, but it is now available Publicly.
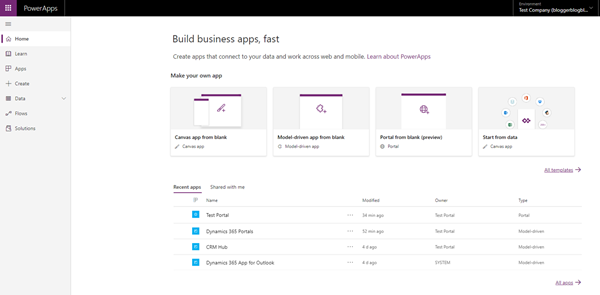
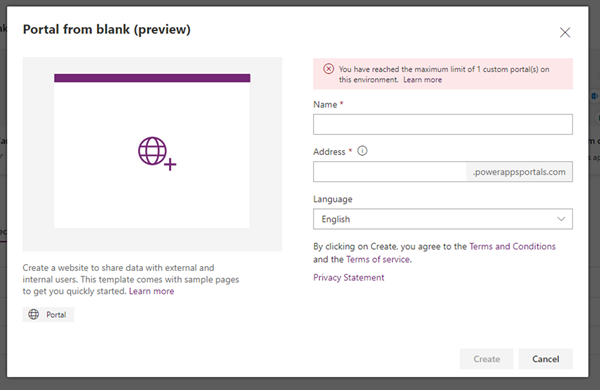
The screenshot above shows the PowerApps maker Portal for a trial instance of Dynamics 365 I had just created. As you can see under the ‘Make your own app’ area there is now a tile to add a ‘Portal from blank (preview)’. The screenshot below is shown when this tile is selected, and this prompts the User to input details about the new portal. Because each organization is limited to one free portal, I received a prompt stopping me from creating a second one.
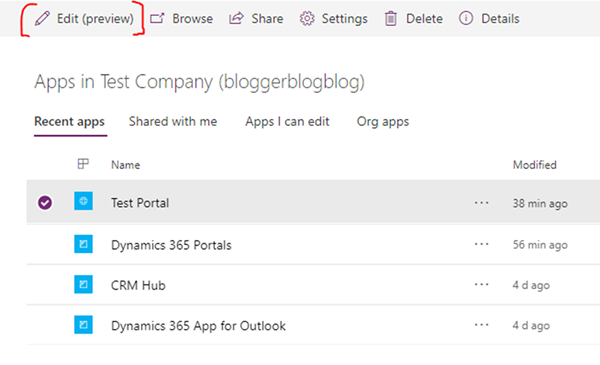
Once the correct details have been entered and the User clicks the Create button the portal will begin provisioning. This process usually takes 15-30 minutes, as the portal is being created from scratch. Once the portal has been successfully created you can navigate to your Apps, select the created portal and then select the ‘Edit (preview)’ button as shown in the screenshot below. This will send you to the new portal editor page.
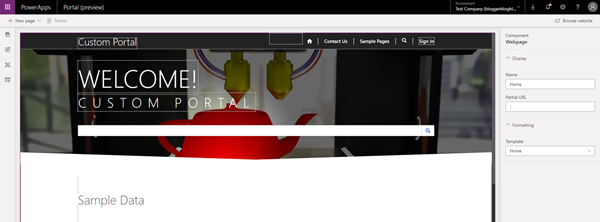
The new portal editor, which can be seen in the screenshot below, is nice and simple, with a drag and drop type design. The bar on the left side of the screen under the New Page button is split into four areas, Pages, Components, Styling and Templates. While the right-hand side allows you to edit selected Areas or Components.
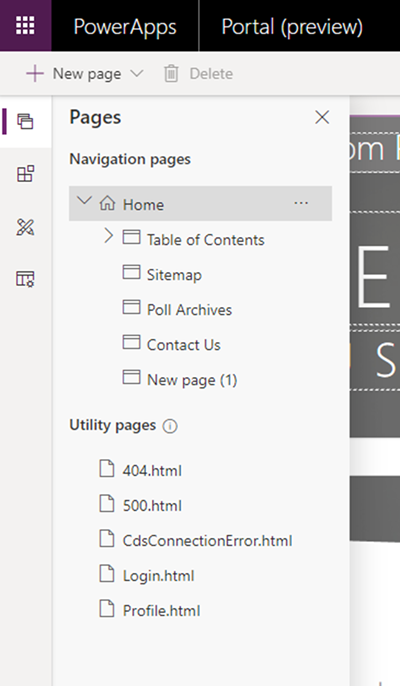
The “Pages” area shows the available pages within the Portal, as well the page hierarchy. Each page is selectable, and pages can be easily removed from here.
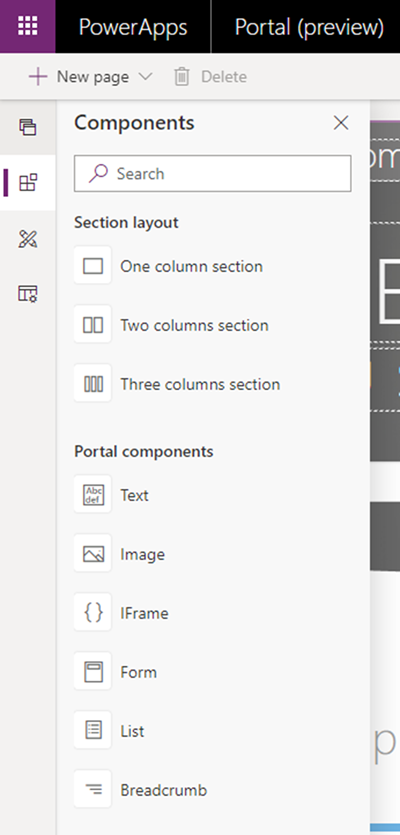
The “Components” area can be used to add to each Page of the website in a drag and drop fashion. You can see the available options in the screenshot below.
The “Styling” area is currently not available in the editor at the time of writing this blog.
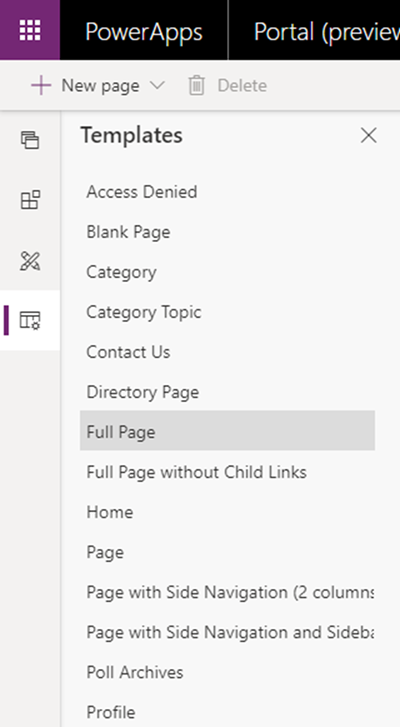
The “Templates” area can be used to edit the base HTML of each page. A list of a few out-of-the-box templates can be seen below.
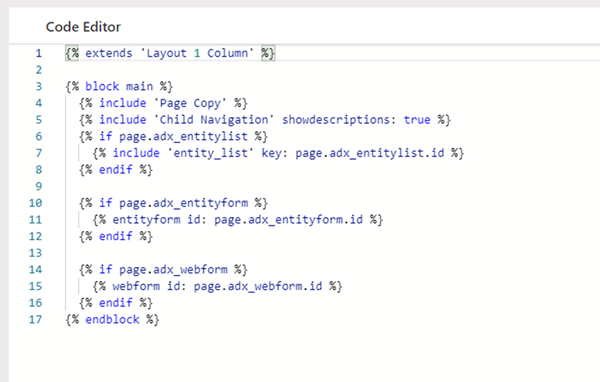
These templates may also contain or be made completely out of Liquid instead of HTML. The screenshot below shows an example of a Template containing only Liquid.
I look forward to future announcements in this area and will keep you updated with any exciting new features over the next few months.