Using JavaScript to Set Quick View Form Visibility in Dynamics 365
Jordan Hohepa, 23 August 2018
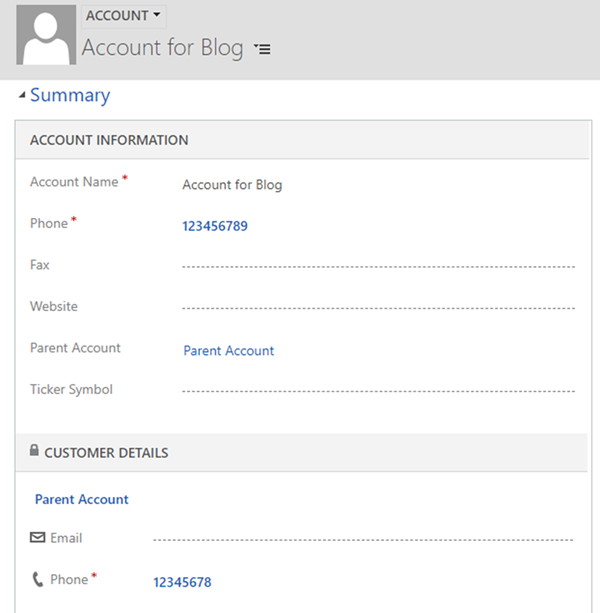
Quick View Forms in Dynamics 365 are a nice way to display data from a related record without having to write any kind of code to retrieve it. The screenshot below shows part of an Account form, which has a lookup to a Parent Account. The Customer Details section in the bottom part of the screenshot is a quick view form, which is displaying the Parent Account name, email and phone number. By default, this quick view is hidden if the related record, in this case the Parent Account, is empty and shown if it is populated.
Outside of this out of the box show and hide functionality, you can place the quick view form in its own section. Doing this allows you to control the showing and hiding of the section itself instead of interacting with the quick view form. For this you can use the Javascript function Xrm.Page.ui.tabs.get("TabName").sections.get("SectionName").setVisible(TrueOrFalse);.
If you don’t want to put the quick view form in its own section and instead want to interact with it directly you can use the function Xrm.Page.ui.quickForms.get("PrimaryContactQuickViewForm");
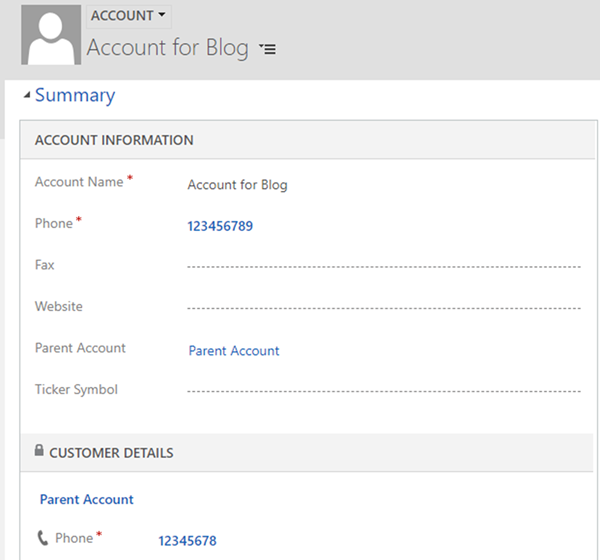
This will return an object that lets you interact with the quick form view. It is important to note that this has a setVisible() method, but from my experience it hasn’t worked as well as it should. Instead of this, by adding on getControl(), you should get back an object array, where each item in the array is an element on the quick view form.
For example, the second object in this array would correspond to the Email field. If I interact with the second object in the array and set visibility to false (add on [1].setVisible(false)), then the Email will be hidden from the Quick View Form.