Embedding Maps into a PowerApps Canvas App
Isaac Stephens, 10 June 2019
Maps are a great visual way of seeing where a location is and the area around it. This makes embedding a Map into your PowerApp an extremely useful tool. But how do you do this? And what options are there? Currently PowerApps does not let you add a Map as an OOTB control, but here is a way to add a static map to your Canvas App.
The Static Map:
For this you will need to have a Bing API account or an Azure Account with Bing Maps as a resource. This blog will be using the Azure Bing Maps service which gives you 10,000 free requests, plenty for this demonstration.
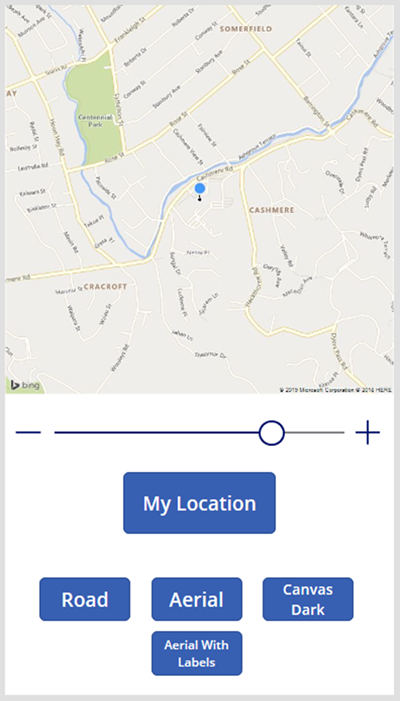
Using Azure we will add a static map to a Canvas Apps that displays your location and has the ability to zoom in and out, as well as select the map type (Road, Aerial, etc…).
1. On your Canvas App add an Image on the screen, this will house the map so make it as big or as small as you like.
2. In the Image field of the Image Control add URL below. The mapType, lat, lon, and zoom are all variables that you will control. "https://dev.virtualearth.net/REST/v1/Imagery/Map/"&mapType&"?pp="&lat&","&lon&";56;&mapSize=640,640&zoomLevel="&zoom&"&key=*your azure key*
3. Add a Slider Control and set the Maximum value to 20, this is because Bing allows you to zoom from 0 to 20. In the OnChange field on the Slider add UpdateContext({zoom:*Slider_name*.Value}).
4. Add a button and name it ‘My Location’, set the OnSelect to UpdateContext({lat:Location.Latitude}); UpdateLocation({lon:Location.Longitude})
5. Add 4 Buttons named Road, Aerial, Aerial with labels, and Canvas Dark. Set their respective OnSelect to UpdateContext({mapType:”Road”}), UpdateContext({mapType:”Aerial”}), UpdateContext({mapType:”AerialWithLabels”}), UpdateContext({mapType:”CanvasDark”})
6. Your app should now be able to display your location at the zoom level selected with the mapType selected.
Breaking down the API request:
https://dev.virtualearth.net/REST/v1/Imagery/Map/Road - this part states we want a Road Map
?pp=-43.532055,172.636230;1;Me - pp stands for pushpin and this takes the Latitude,Longitude;Type;Label where Type is a number which refers to the type of pushpin and Label is up to 3 Characters to display on the PushPin
mapSize=640,640 – This determines the size of the image in Pixels, generally match this with the size of your image control in the Canvas App. Using a lower resolution will stretch the image making in ‘zoomed in’ and using a higher resolution will squish the image making it ‘zoomed out’. This is not how you should zoom.
zoomLevel=15 – zoomLevel takes a number between 0 and 20, 0 being zoomed all the way out and 20 being zoomed all the way in.
key=*key* - This is where you enter your private Azure key to validate you API request
As you can see, we can remove the hard-coded values and replace them with variables in PowerApps which then allows us to dynamics interact with the map. However, it does mean that a new map will be requested every time you make a change to the API request, which is not instantaneous and will show a blank image in-between the new one showing up.
For more information on what kind of requests you can do with Bing Static Map API head over to https://docs.microsoft.com/en-us/bingmaps/rest-services/imagery/get-a-static-map. You aren’t just limited to a single map with a pushpin in the centre. For example; it is possible to get a route from A to B and you can even retrieve a map with a polygon outlining specific coordinates. Have a play around and see what you can make and how you can integrate it into your own Business’s PowerApps.