Using Themes on Dynamics 365 to Manage Environments
Harshani Perera, 19 December 2018
When you are working with multiple environments such as Development, UAT and Test in Dynamics 365, it’s easy to get confused about which environment you are in. You might make changes or deploy to the wrong environment. A simple approach to mitigate this risk is to have different themes for each environment.
Dynamics 365 has the option to change the theme colour for the environment. The theme is the colour of the Navigation Bar at the top of the screen.
You can change the default colour to the colour of your choice for each of the different environments.
Some tips when selecting colours:
• Try to pick contrasting colours so as to easily distinguish the different environments. This will help people who have difficulties in identifying colours.
• Select colours which are easy on the eye i.e. not too bright to prevent eye strain.
• It’s important to avoid colours similar to the PRODUCTION environment as it can be mistaken for DEV/TEST/UAT Environments.
• The colours selected should be consistent across all clients if possible, e.g. a traffic light system, i.e. red theme for DEV, amber theme for TEST and a green theme for UAT so that it’s immediately obvious to anyone which environment they are in. Their Production environment should be in their corporate colours. Of course, if their corporate colours happen to be red, amber or green, you may need to rethink.
An example is given below.
DEV
TEST
UAT
It’s also good practice to tag the logo with the name DEV, TEST or UAT so even if the colours are not easily identifiable for people, the name will help to identify the environment.
Example below:
The following steps will guide you on how to add a theme in CRM.
Step 1: Login to your CRM environment. You will need the System Customizer or System Administrator role to make changes to the theme.
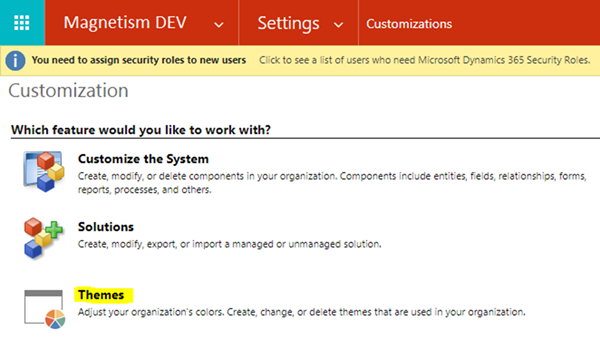
Step 2: On the Site Map, go to Settings>Customizations>Themes
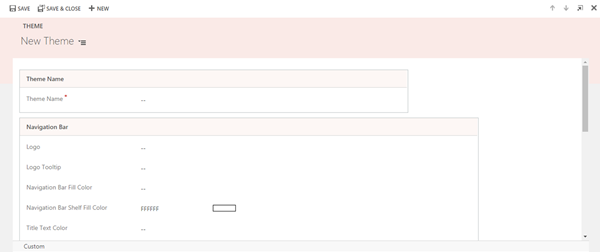
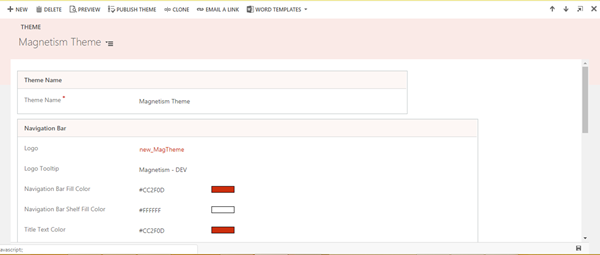
Step 3: Click the ‘New’ button on top and the following page will be displayed.
• Enter a Theme Name e.g. Magnetism Theme
• Enter the Hex Code for the colour you want to use in the Navigation Bar Fill Color e.g. #CC2F0D
• If you want add a logo, select the Search button and click New.
• Logo Tooltip is the name displayed when you hover over the logo. You can add a name if you like e.g. Magnetism – DEV
Step 4: Click Save.
If you want to see how it looks before publishing, you can click the Preview button on top. If you want to know which theme elements affect which components, you can refer to the blog “Theme Colours in Microsoft Dynamics 365 V9” which provides a detailed explanation on the theme elements.
Step 5: If you are happy with the theme, click Publish Theme button on top.
That’s it. I hope this method will improve your organisation to be more effective and efficient in your software development process.