How to Embed a Canvas App on a Model-Driven App Form
Dominic Liu, 16 November 2020
Canvas Apps enable makers to easily design and create custom layouts and themes using the low-code, WYSIWYG (what you see is what you get) Canvas App designer. With embedded Canvas Apps, you can bring the power of Canvas Apps to your Dynamics 365 Model-Driven App forms. Canvas Apps are designed to build a flexible user interface that connects to various data sources easily. We can also use Canvas Apps to replace Dialogs which are deprecated in Dynamics 365.
Prepare Dynamics 365 Model-Driven App form
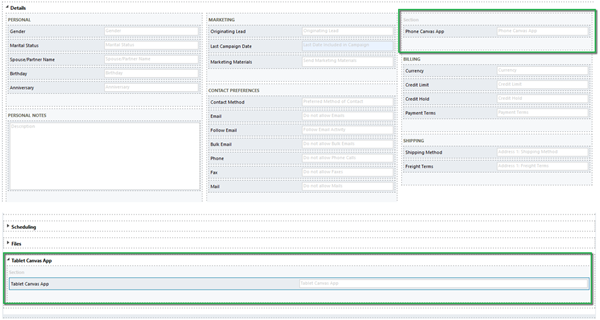
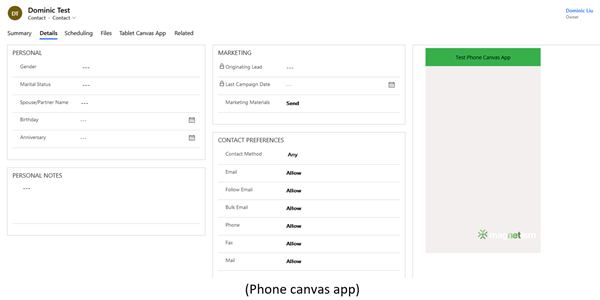
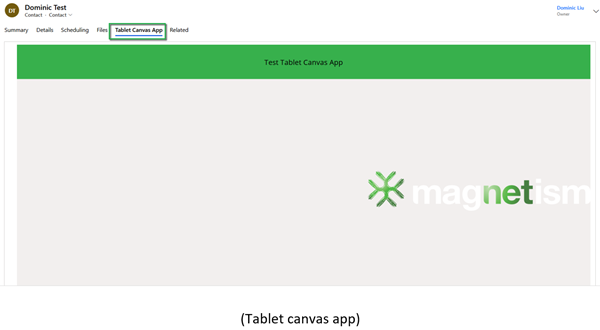
Let’s say we want to embed our Canvas App on the ‘Contact’ form. I prepared 2 Canvas Apps, one for the Phone layout and one for the Tablet layout. I will put the Phone Canvas App on the body of the form and put the Tablet Canvas App as a new tab of the form.
First, let’s create 2 fields and add to the Contact form. The field can be a default text field, which we will use to add the Canvas App control. Once you created the field, make sure to hide the field display name.
Add Canvas App Control
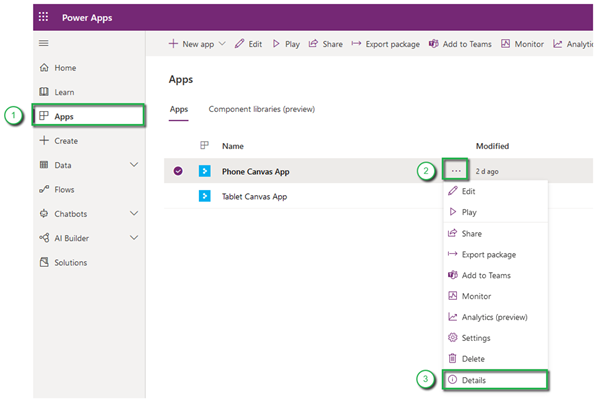
Now we need to add the Canvas App ID to the field we just created. I will use the Phone Canvas App as an example. Go to https://make.powerapps.com and select your Canvas App, then click on Details.
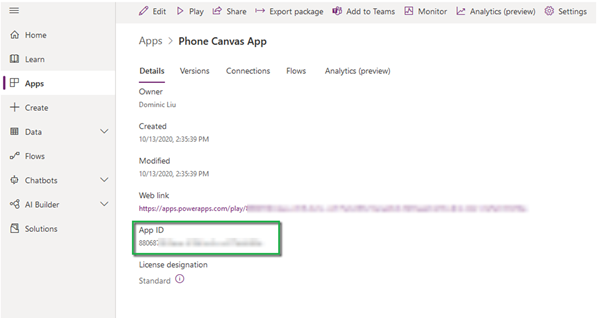
On the App detail page, copy the App ID.
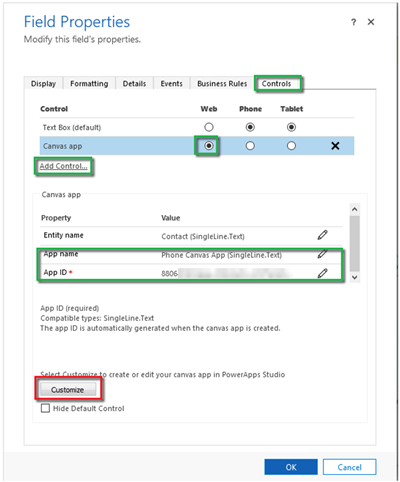
Navigate back to the Contact form editor, double click the field we just added to open the field editor, add the Canvas App control, select Web and pass the App ID as well as an App name.
*Note: You can also click the Customize button to open the Canvas App editor page.
Now Save and publish the form. You can see the Canvas App is already displayed on your Model-Driven App form.
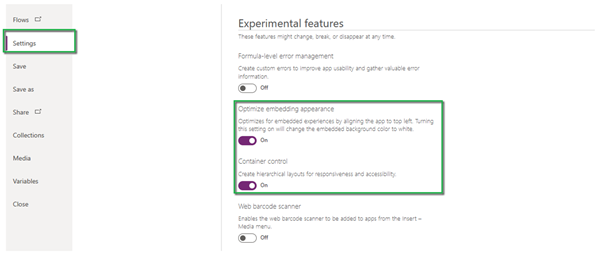
*Tip: In order to optimise for embedded experience, in your Canvas App settings, check ‘Optimize embedding appearance’ and the ‘Container control’.
ModelDrivenFormIntegration control
Now that we have added the Canvas App on the Model-Driven form, the next important step is to use the ModelDrivenFromIntegration to bring contextual data from the host Model-Driven form to the Embedded Canvas App. You can see the ModelDrivenFromIntegration listed on the top of the Canvas Tree View.
In order to bring contextual data from the host Model-Driven form to the embedded Canvas App, we can use the following function:
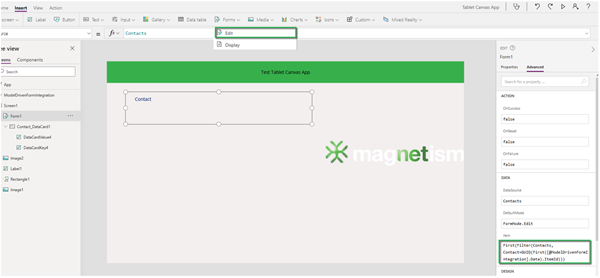
First(Filter(Contacts, Contact=GUID(First([@ModelDrivenFormIntegration].Data).ItemId)))
Add a Form and connect to the primary entity, which in my example is Contact. For the field section, I only selected the ‘contact’ field so that we can see the GUID record in the Model-Driven form.
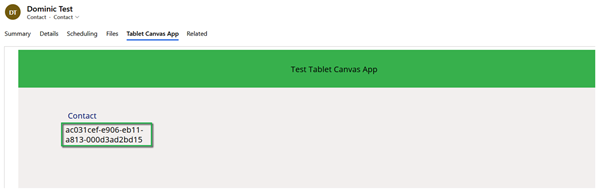
Now Save and publish your CANVAS APP, navigate back to the Model-Driven form. You can see the GUID record displayed on the form.
Summary
After you have created and added an embedded canvas app to a model-driven form, you will need to do the following steps to ensure that all users that have access to the model-driven form also have the permission to use the canvas app.
· Share the canvas app to user.
· Ensure that users have permission for any CDS entities that your canvas app uses.
· Ensure that users have permission for data on any cloud services that your canvas app uses, for instance SharePoint or OneDrive.
Embedded canvas apps are also solution aware. By default, embedded canvas apps are created in the same solution as the host model-driven form. To move the embedded canvas app from one environment to another export and import embedded canvas apps as a part of a solution just like any other component.