How to Use Special Characters in HTML Web Resources in Dynamics 365
Dominic Jarvis, 05 April 2018
When creating content for web pages there are a bunch of readily available resources in the form of special characters that can easily be used for creating formulae, more interesting text, or scalable graphics.
These characters are included in the font-sets, so are generally safe to use on different browsers.
These can be very helpful when prototyping web pages, as they can stand in for graphics while in the development phase.
Including these characters are simple, in the site markup, use the number code of the special character in the text of the element. This should be in the format: &#<Number_Code>;. This meant that an asterisk which has the number code 10033 should be declared as ✱ which results in the character: ✱
Embedded in HTML, the special character is used like this:
Which ends up looking like this:
Depending on the font-family you have selected for your content, this can result in variations upon the character. These are best discovered and resolved through testing.
Before putting this into production, make sure to test with different browsers to ensure that the font renders correctly!
Using in CRM
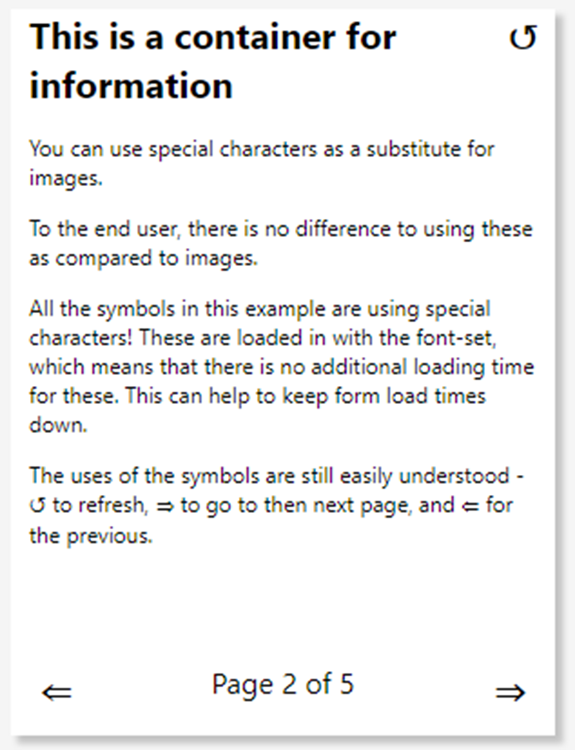
These can be used when displaying custom information in CRM. I’ve included a wee example below.
Information for this dialog could be retrieved from another record which might store the content of the pages, or something similar. The above example is fairly primitive, but it does demonstrate how these special characters can be used in this setting.