How to Display Alerts and Dialog Processes with Alert.js in Dynamics 365
Dominic Jarvis, 15 September 2017
Dialogs are great, but it can be a hassle to show nicely in CRM, especially when activating them via a custom button. With different browsers, browser settings and configurations, opening a dialog may result in the dialog opening in a new tab, or a new window, and doesn’t allow for a consistent user experience.
A great utility for dealing with this issue is a solution called Alert.js. This solution can be found on GitHub: https://github.com/PaulNieuwelaar/alertjs. This solution contains many utilities for creating custom alerts inside Dynamics 365. I’ve experimented with a few of these, but the particular functionality I have been working with is the Alert.showDialogProcess method. Using this allows for opening a dialog in a similar fashion to CRM’s built in alerts and notifications, allowing for a consistent user experience. 
How do you go about using it?
The solution can be downloaded from GitHub and then imported in the solutions section of Dynamics CRM. The documentation is fairly comprehensive, so refer to that for installation guide and usage instructions.
Using Alert.js in conjunction with the Ribbon Workbench
Alert.js can be used in conjunction with Ribbon Workbench to add functionality to custom buttons, allowing for, among other things, the creation of good looking popups, alerts, and displaying dialogs in a manner consistent with CRM’s built in alerts.
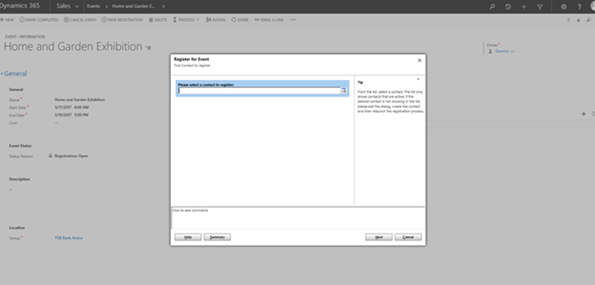
For my purposes, I wanted to display a dialog process. Doing this was fairly simple.
- Create a simple JavaScript function that calls the Alert.js “Alert.showDialogProcess” function. Upload this to CRM as a web resource.
- Pass through the required parameters
- dialogId – The Guid of the dialog you wish to display.
- entityName – The logical/schema name of the entity for which the dialog is being run.
- recordId – The id of the record from which the dialog is being run. With ribbon workbench, this can be passed as a CRM parameter (‘FirstPrimaryItemId’).
- Pass through any of the other optional parameters that you wish to configure: dialog height or width, a callback to be run on completion, or the base URL of the CRM server – which may be required in some instances.
- In Ribbon Workbench, create a new button, and an accompanying command.
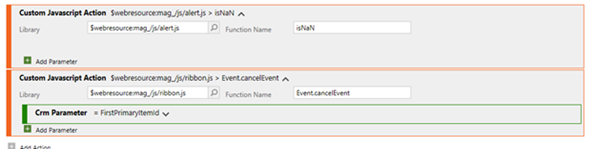
- In the accompanying command, create a new JavaScript action and load in the function you created in step 1. This function usually deals with passing through all parameters but the recordId.
- Add a new JavaScript action, calling Alert.js with the function isNaN. Shift this above your function in Alert.js. This ensures that the Alert.js library is loaded prior to the function specified in Step 1, so that there are no dependency issues.

- Publish changes to solution.
The result is a dialog that uses a style consistent with CRM’s lightbox, allowing for more consistent alerts and processes.