No Default Value on Two Options Field Dynamics CRM 2011
Paul Nieuwelaar, 19 September 2011
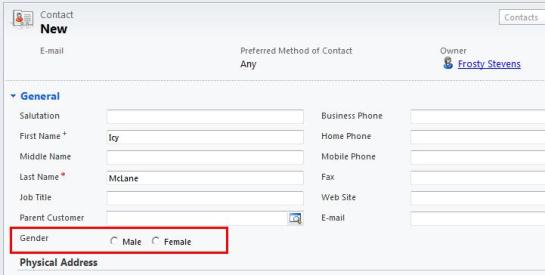
In Dynamics CRM 2011, when you want to create a field with 2 options, Yes/No for example, you would create a ‘Two Options’ field, which provides users with 2 radio buttons to choose from, and where 1 option must be selected by default.
This out-of-the-box functionality works great in most scenarios, but sometimes having a default value set is not appropriate, such as for ‘Gender’. Using a bit of JScript we can change the default value on a Two Options field from being “Yes” or “No” to being blank, allowing users to then select a value.

Adding this functionality to fields such as ‘Gender’ means users can set a Contacts Gender with 1 click, rather than previously needing to click the Option Set and selecting a gender.
Also because a default value is usually set, making a Two Options field required doesn’t quite work, as users can still save the form without even looking at the field, since the default value still counts as a value. This of course means Requirement Levels on Two Options are essentially useless.
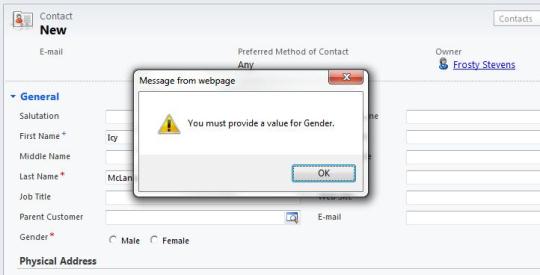
By setting the value to ‘null’ by default, you are able to make the field required, and users will be prompted to select a value, just like with any other required fields that are not filled in.

The JScript used to set the default value on any ‘Two Options’ field to null is as follows:
// Set the value of a Two Options /
Radio Button to null by default
function setTwoOptionNull(twoOption) {
var isCreateForm = Xrm.Page.ui.getFormType() == 1;
var twoOptionField =
Xrm.Page.getAttribute(twoOption);
var twoOptionValue = twoOptionField.getValue();
if (isCreateForm) {
twoOptionField.setValue(null); // set the value to null on create
twoOptionField.setSubmitMode("always");
// required to store the null value
// Needed for when you're using a Required 2 Options field - UNSUPPORTED
// The first Radio Button must be False, and the Default Value (is by default)
document.getElementById("rad_" + twoOption + "1").onclick = function () {
// Change the Value, then set it
back to trick CRM into thinking its changed
if (twoOptionValue == false)
{
twoOptionField.setValue(true);
twoOptionField.setValue(false);
}
}
}
}
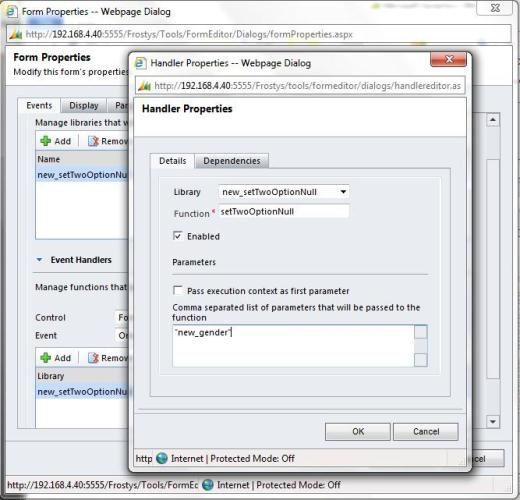
Simply Create a JScript Web Resource to hold this code, and then when calling the function onLoad of the Contact, specify the ‘Two Options’ field name in the parameters, surrounded by quotes. The Form Properties should look something like the following image:

After publishing customizations, you will be able to create a new Contact to see that the Gender ‘Two Options’ field has no default value, and you can easily select the correct value without being forced to have a default value first. As mentioned earlier, this code can be used multiple times on any ‘Two Options’ field by simply changing the field name in the parameters when calling the function.
I hope this blog has convinced someone to use a ‘Two Options’ field now, rather than having to create an ‘Option Set’ with 2 values and no default value.